本文初始编辑地址,源自我的CSDN博客:我的CSDN博客
最近在做一个响应式的页面,需要有按钮来实现点击回到页头及点击回到页尾的功能。
在使用
1 | $('#btn').click(function(){ |

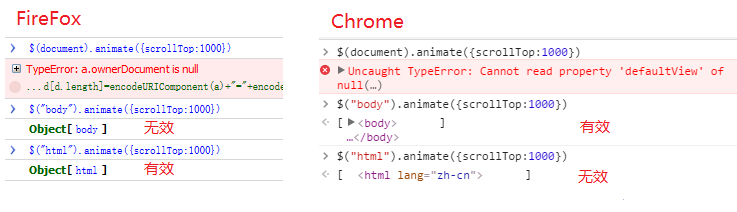
这里写图片描述
即:
选择器为body时:FireFox无效,Chrome有效
选择器为html时:Chrome有效,FireFox无效
因此,在编写代码的时候,只要进行双重选择即可兼容:
1 | $('#btn').on('click', function() { |
经测试,在IE(9及以上),FireFox及Chome浏览器下,均能正常使用该功能。
觉得文章有用?点击下方打赏,鼓励作者更好的写作!

